FRAMES EN HTML - 4TO DE SECUNDARIA
FRAME
Un frame es una especie de marco o recuadro independiente en el que podemos cargar una página web.
Podemos así dividir una página web en diferentes partes o ventanas, cada una con sus propios bordes y barras de desplazamiento, pudiendo cargar dentro de cada una de ellas una página externa independiente.
Las etiquetas FRAMESET... son las que van a decirle al navegador dónde empiezan y dónde acaban los marcos, y el tipo y forma de estos. Entre una y otra irán las definiciones de los diferentes frames.
la etiqueta o codigo framset trabaja con los atributos
COLS = PERMITE INDICAR QUE SE VA A DIVIDIR EN COLUMNAS
ROWS = PERMITE INDICAR QUE SE VA A DIVIDIR EN FILAS
EJEMPLO (ANTES DE ABRIR EL EJEMPLO CREAR LAS PAGINAS WEB LLAMADAS MARCO1.HTML, MARCO2.HTML, MARCO3.HTML, MARCO4.html y MARCO5.html

EL atributo ROWS (filas) es el que define el número y el tamaño de los frames, en este caso dos filas, de 75 píxels la primera y el resto de la ventana la segunda. También se puede dividir en columnas mediante COLS
El tamaño de los frames se puede especificar de más formas:
COLS=*,5* dos columnas, la segunda cinco veces mayor que la primera
COLS=150,*,150 tres colunmas, la primera y tercera de 150 píxels, la segunda ocupa el resto.
ROWS=20%,80% dos filas que ocupan el 20 % y el 80 % del espacio respectivamente.
Las etiquetas NOFRAMES y BODY solamente se usan por cortesía, de hecho se pueden suprimir.
Las etiquetas FRAME SRC="frames.htm" cargan las página indicadas en el frame correspondiente.
También es posible anidar frames, llamando a una página que tenga de nuevo frames o bien declarándolo explicitamente. Un ejemplo de esto último es el que aparece abajo

Este código divide la ventana en dos columnas, la primera del 20 % del ancho total, y la segunda queda dividida a su vez en dos filas, siendo la primera de ellas un 20 % del total
Lo más interesante de los frames es la posibilidad que tienen de interactuar entre si, es decir pulsar un enlace en un frame y cargar el contenido en otro frame.
Para conseguir esto hay que darle un nombre a los frames con el attributoname como se ve en el ejemplo anterior) y luego indicar en el enlace donde se va a cargar mediante el atributo TARGET.
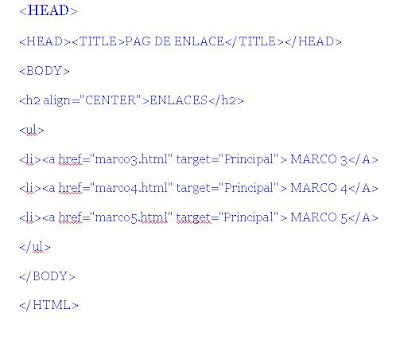
par poder ver este ejemplo modifiquemos el archivomarco2.html de la siguiente manera:
En esta pagina se esta colocando los enlaces en la palabra marco 3 , marco 4 y marco 5 a las paginas web correspondientes y con la Opción TARGET se esta indicando en que parte del frame va a aparecer la pagina web.

No hay comentarios:
Publicar un comentario